uithub.comとGeminiを使ってソースの全体像をコードリーディングをためしてみた
はじめに
uithub.comとGeminiを使ってGitHub上のソースコードの全体像を理解するのを楽にできないかを試してみました。
現時点での試した感想としては、概要を理解するのには有用そうだが、コードの詳細を理解するにはコードを読む方が早いという感想です。
- できる
- リポジトリの要約
- ディレクトリ説明
- 主要処理の箇所と概略把握
- シーケンス図の作成
- 怪しいもしくはできない
- コードレベルでの処理の流れを追う
- コードレベルの実装把握は、コード読んだ方が早い
※生成AIは動きが早いので半年後や1年後には変わっているかも
例えば、シーケンス図を作成してくれるので、コードの全体像を把握して、詳細のコードを読みにいけるので理解がしやすかったです。

実際に試したプロンプトやレスポンスを含めて紹介していますので興味ある方はご覧ください。
unihub.com とは
uithub.comは、GitHubリポジトリの内容を1つのテキストに変換することができるサービスです。

リポジトリ内のソースコードを1つにまとめられることで、大規模言語モデル(LLM)にコンテキストとして入力が簡単にできるようになり、コードリーディングやリファクタリングなどでLLMを活用しやすくなります。
使い方は、https://github.com の最初の「g」を「u」に変更するだけです。例えば、VSコード拡張のClineのリポジトリの場合は、https://github.com/cline/cline をhttps://uithub.com/cline/cline に変更するだけで、リポジトリ全体のコードを取得できます。

なぜGeminiを使うのか
Geminiは、25年1月時点では最大トークン数が100万件と大量のトークンを処理できるためです。
unihub.comでまとめたソースコードのトークン数はざらに10万以上になることが多いです。
中規模以下のリポジトリならトークン数をほぼ気にせずuithub.comの出力をGeminiに貼り付けることができます。
補足:未検証ですが精度を気にするとClaudeなどの方が良いかも?
Clineのコードリーディングを試してみた
では、実際に unihub.com と Gemini を使ってコードリーディングを試してみました。
今回のコードリーディングの目的として、Clineをちょっとさわってみて中身の仕組みの概要を理解したいという目的で試してみました。
コードリーディングの流れとしては次のとおりです。
- 1. uithub.com でLLM用のコードを取得する
- 2. Geminiにコードを読み込ませる
- 3. READMEを要約する
- 4. 依存ライブラリを押さえる
- 5. 主要機能の概略を知る
- 6. 主要コンポーネントのシーケンス図を作成する
各項目ごとに、実際のプロンプトやレスポンスを含めて紹介していきます。
1. uithub.com でLLM用のコードを取得する
GitHubのリポジトリページの https://github.com/cline/cline にアクセスします。
そして、URL内の「g」を「u」に変換して、https://uithub.com/cline/cline にアクセスします。
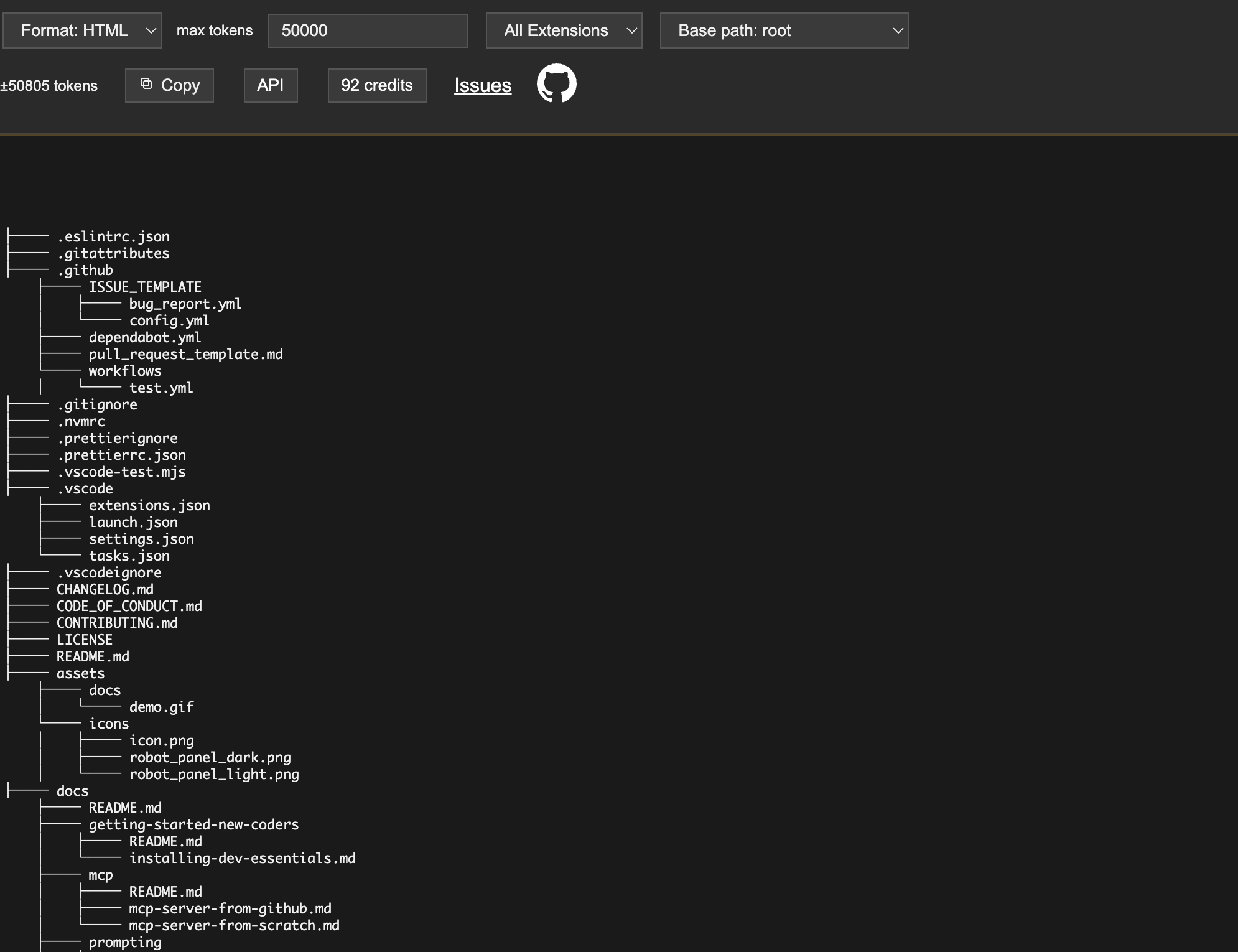
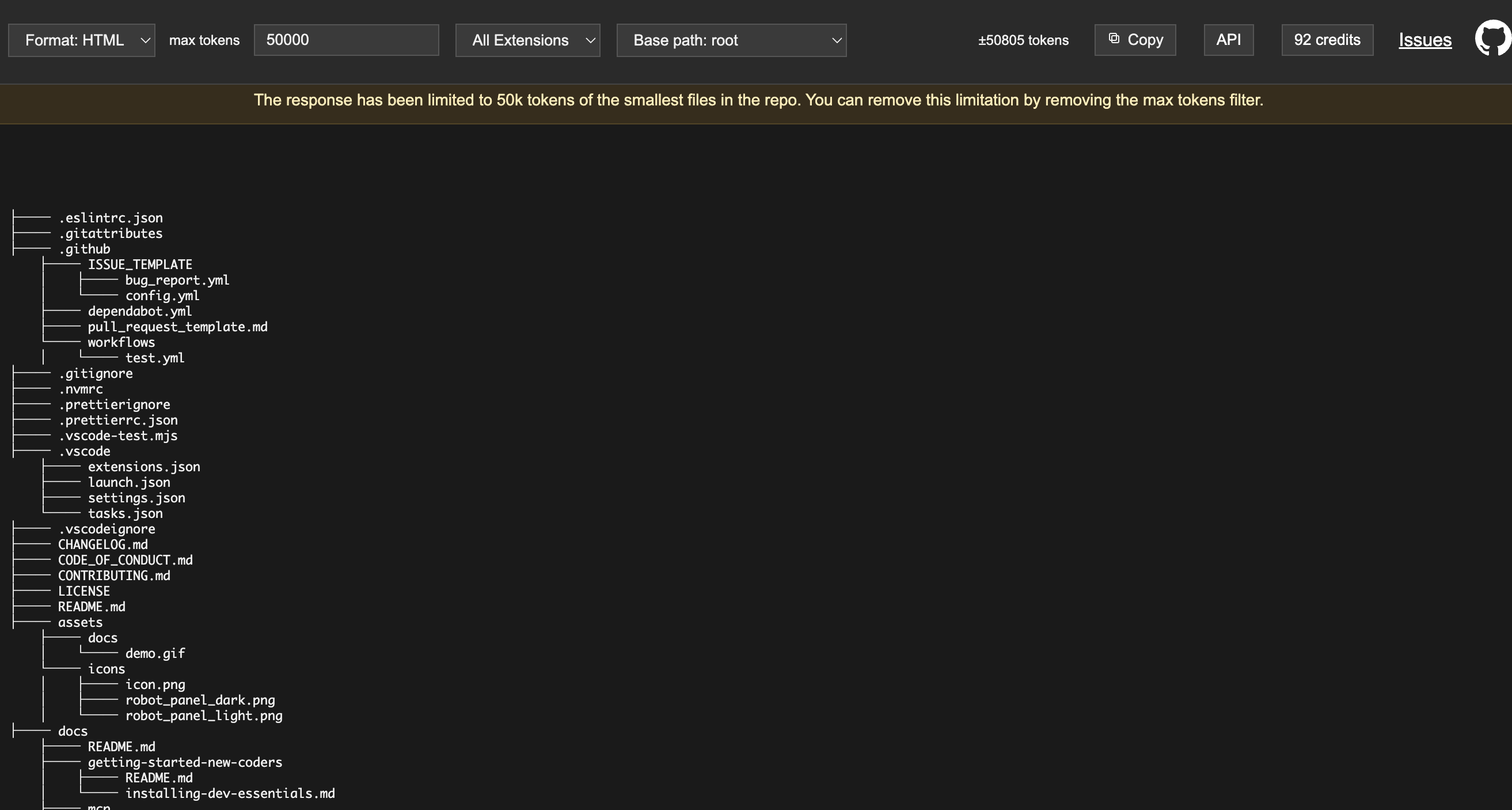
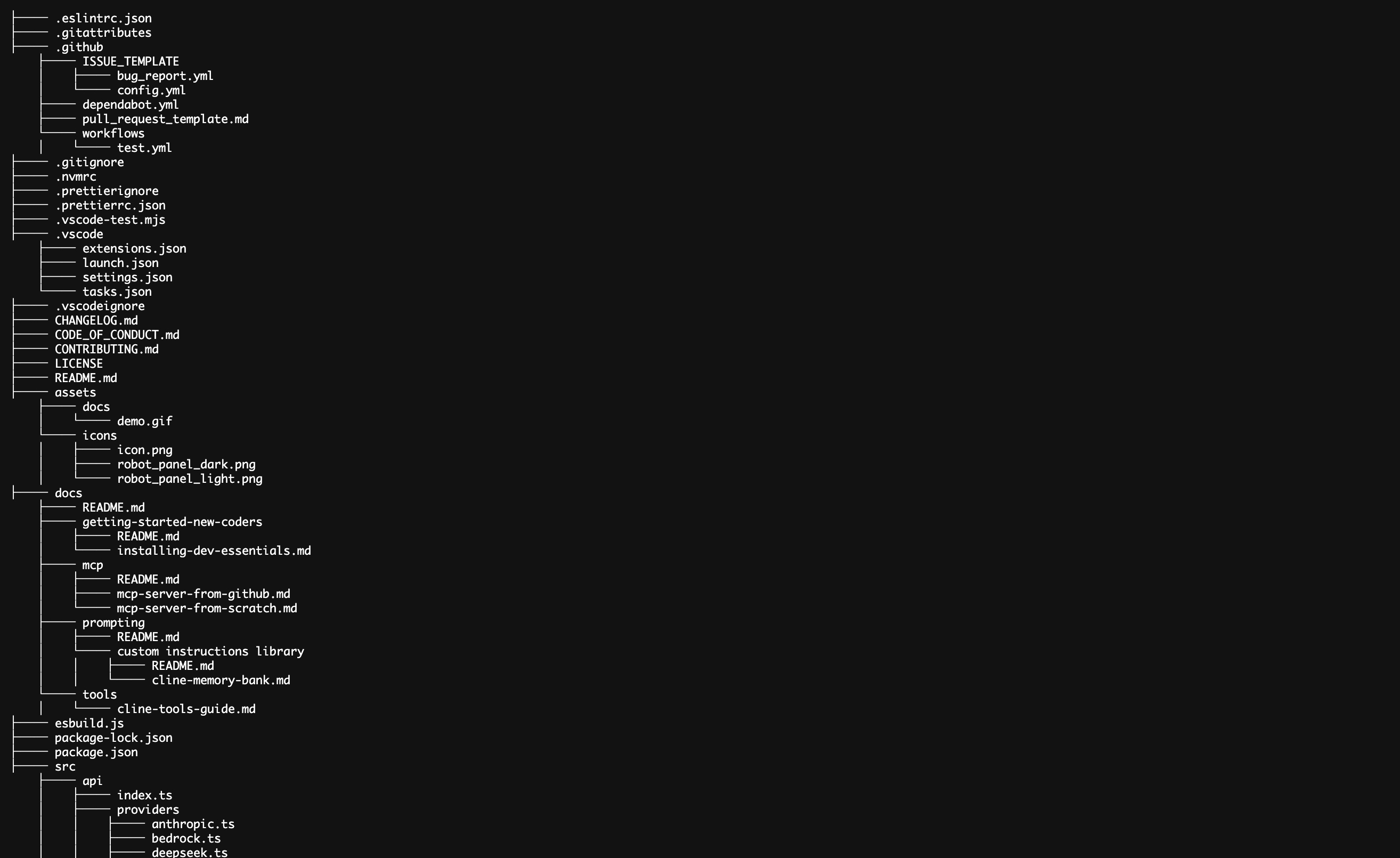
すると次のように、clineのコードが1つのテキストとして出力されます。

上部に黄色でトークン数が50kだと足りないと記載が出ているので、max tokensをデフォルトの50000から100000に変更します。また、FormatをTEXTに変換します。
すると、テキスト形式でリポジトリ内のすべてのコードを取得できました。

2. Geminiにコードを読み込ませる
今回は、Gemini Advanced 1.5 Pro を使います。(Gemini は1ヶ月無料なので興味あればProも試してみてください)
Geminiに unihub.comで出力したテキストを次のようなプロンプトで読み込ませます。
次のコードはClineというリポジトリのファイルを1つにしたものです。コードリーディングをしたいのでまずはコードを確認してください。
{unihub.comの出力結果のコードをコピーしてそのまま貼り付ける}読み込ませただけですが、コードを読むにあたるヒントとなる情報がわかります。
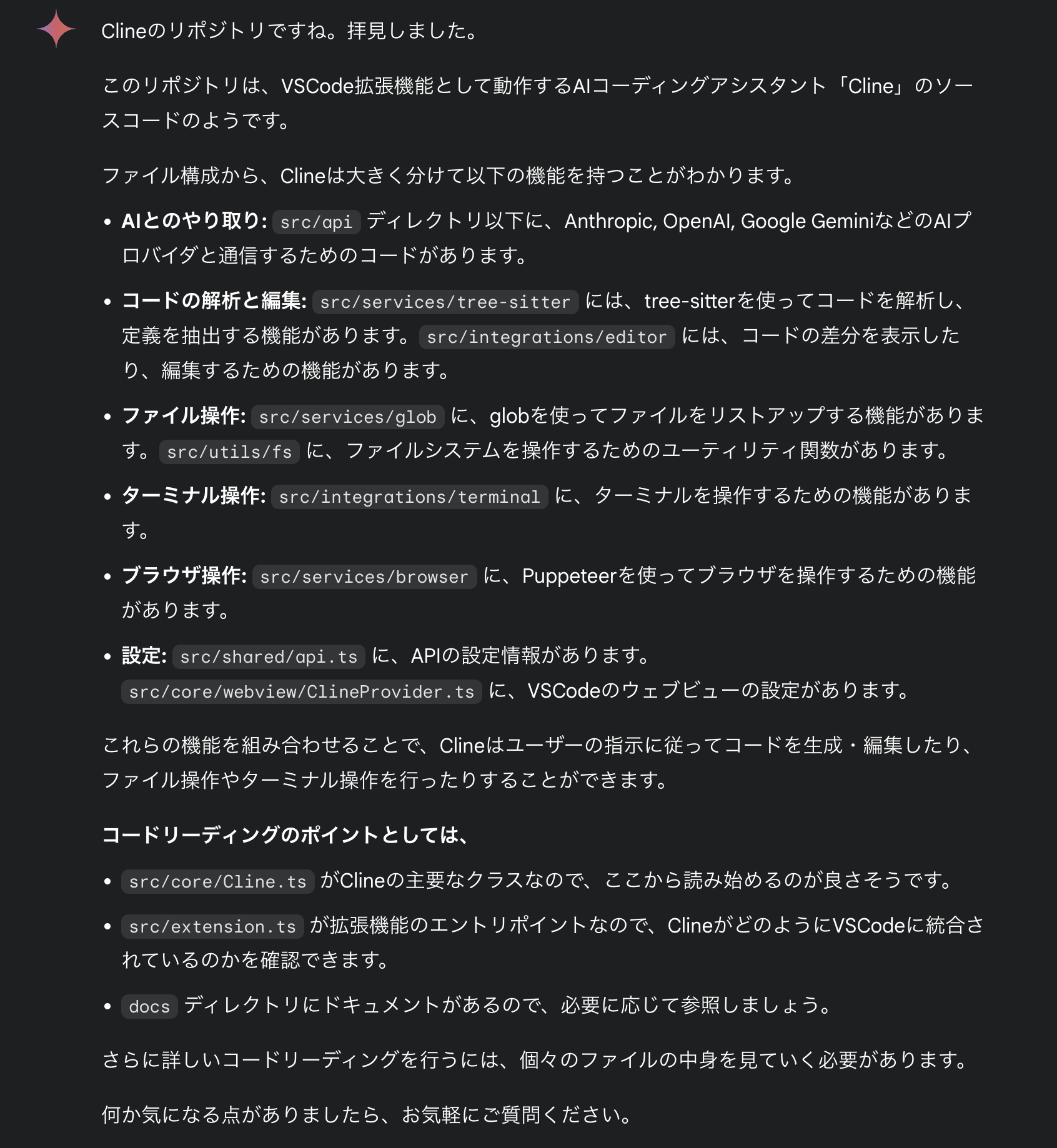
- Clineの主要な処理である「AIとのやりとり」、「コードの解析と編集」、「ファイル操作」、「ターミナル操作」、「ブラウザ操作」の実装されているディレクトリ
Cline.tsがメインの処理が書かれているextension.tsがVSCodeの拡張機能としてのエントリーポイントで、Clineとの接続を実施してそう

3. READMEを要約する
まずは、READMEを要約してもらい、リポジトリ概要を理解します。
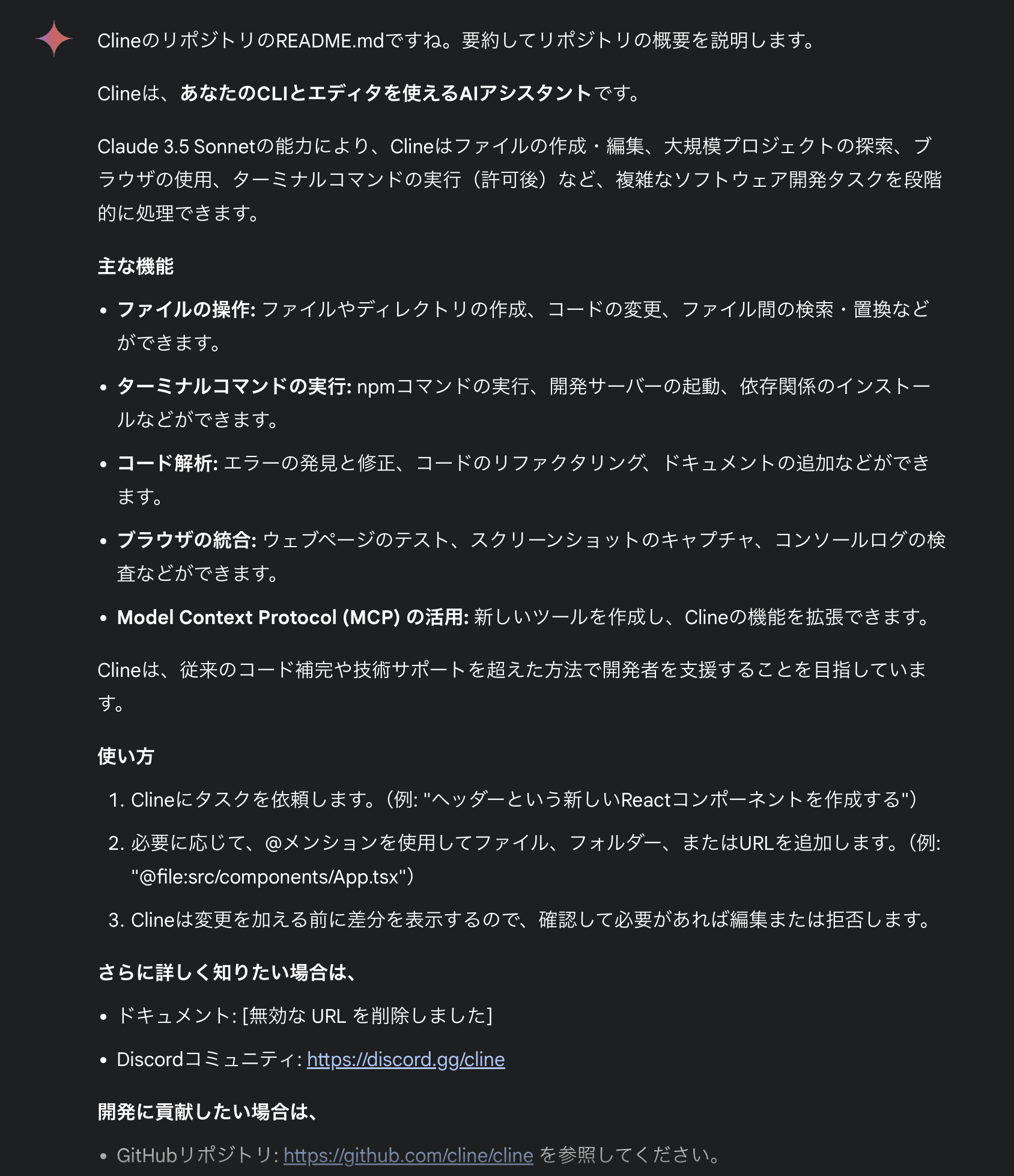
README.mdを要約してリポジトリの概要を教えてください主な機能や使い方を押さえることができます。

4. 依存ライブラリを押さえる
package.json を読ませて、主要な依存ライブラリを押さえておきます。
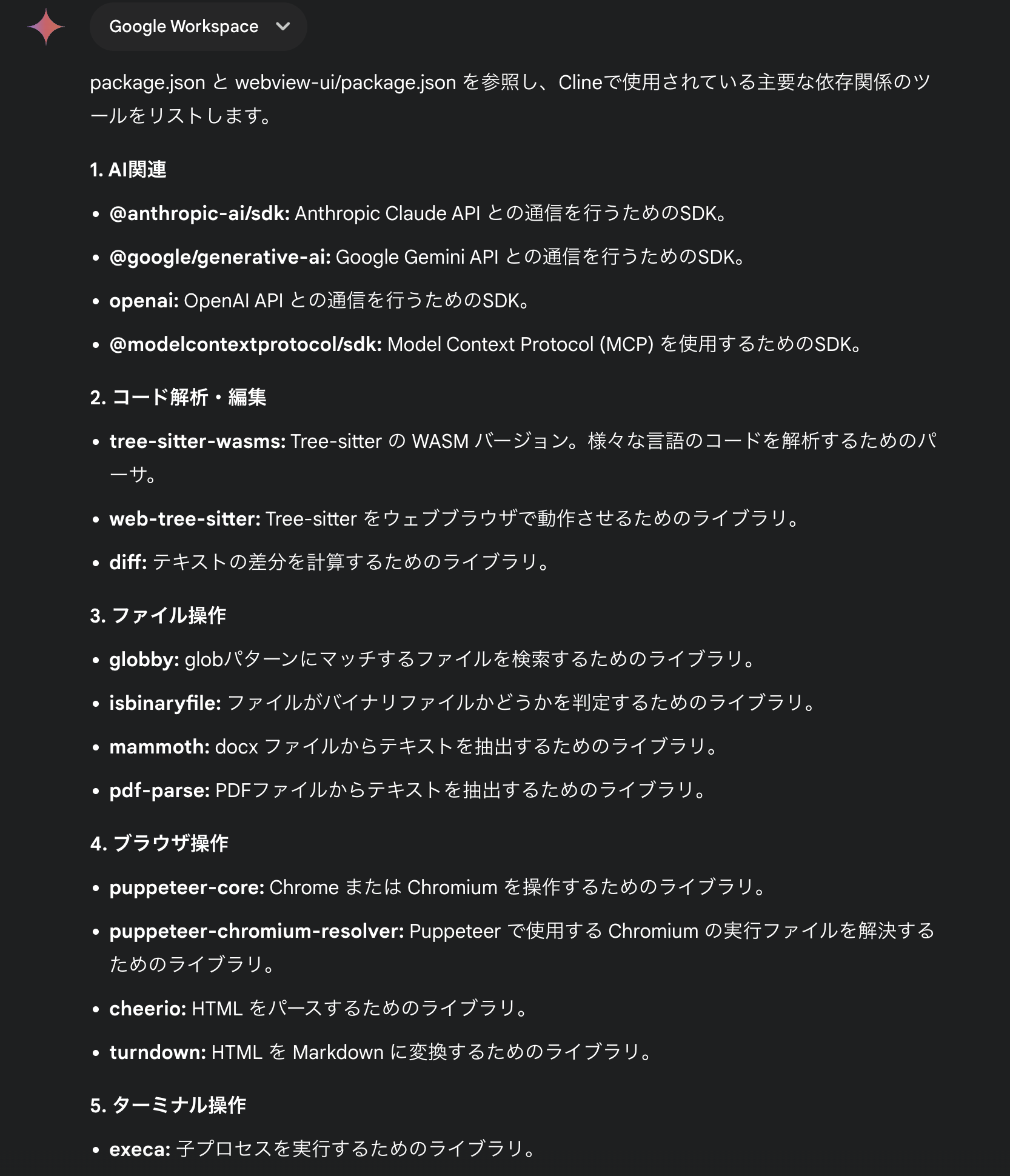
package.jsonなどのパッケージ管理ファイルを参照し、利用されている主要な依存関係のツールをリストしてくださいClineが使っている、AI関連やテキスト処理などで使っているライブラリを押さえることができます。

5. 主要機能の概略を知る
ここまででClineはVSCodeの拡張機能、Cline.tsがメイン処理、ファイル操作やAIの利用などの機能を持っていることがわかりました。
そのため、知りたいことを中心にプロンプトを作成します。
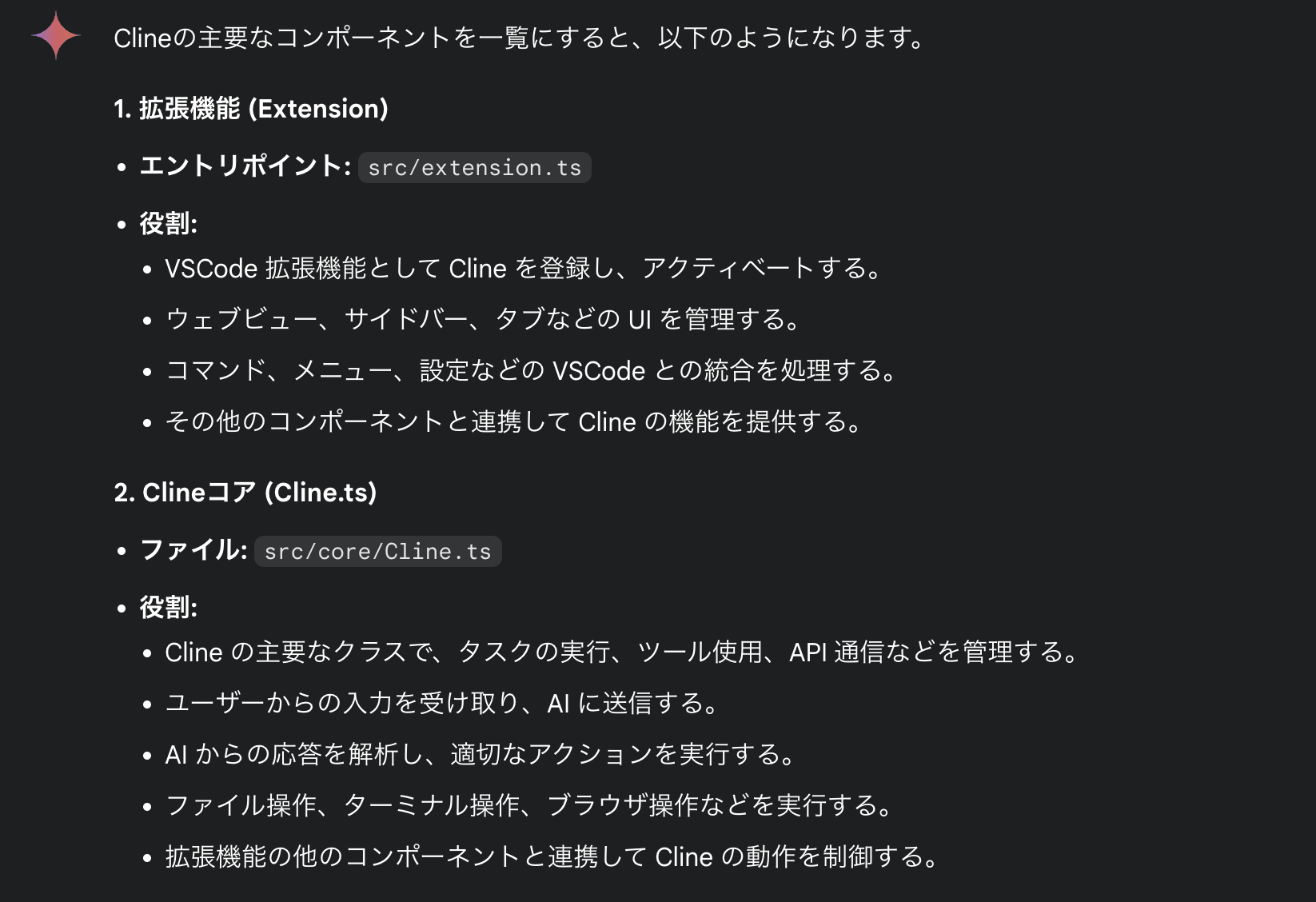
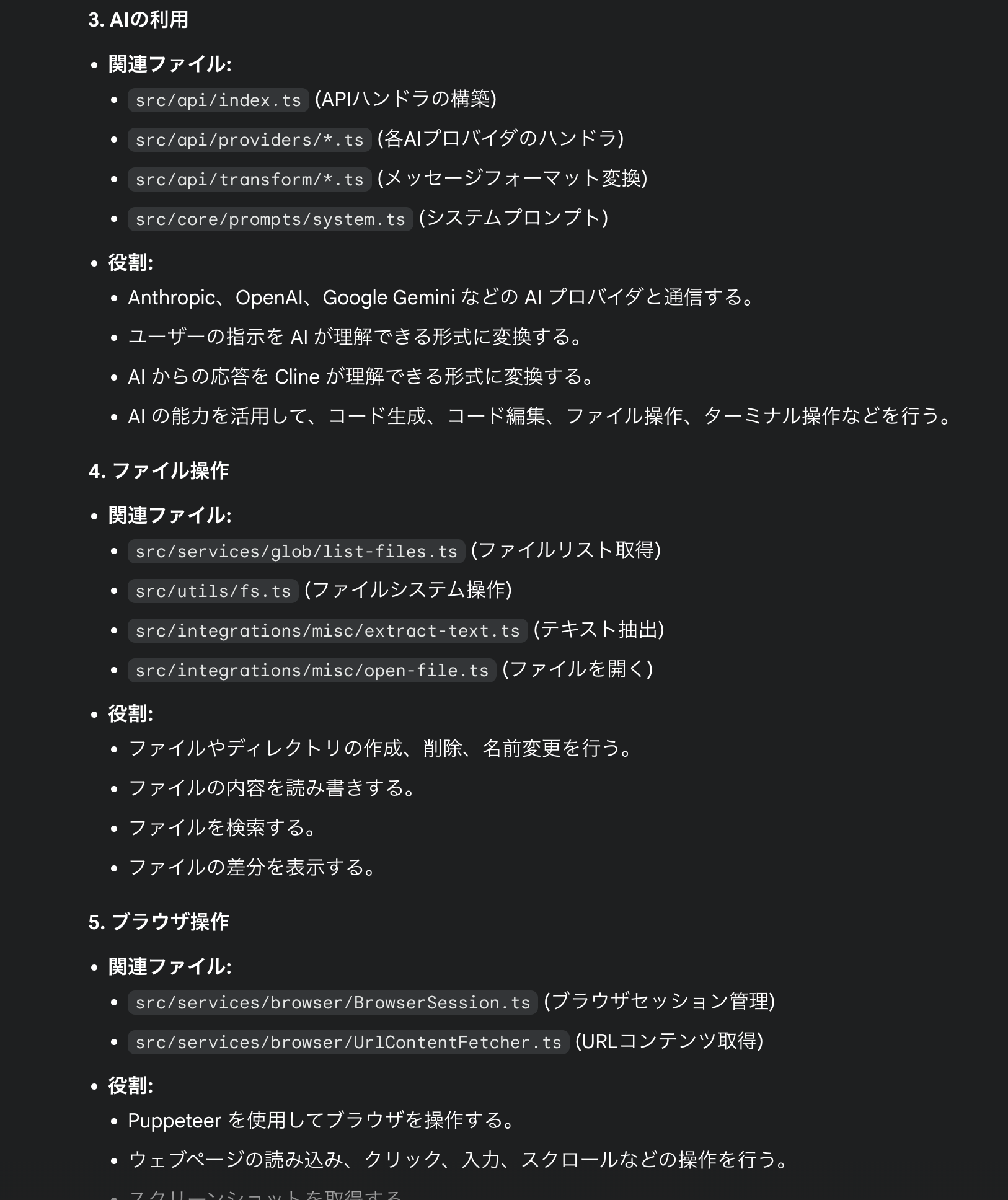
extension、Cline.ts、AIの利用、ファイルの操作、ブラウザ操作、ターミナル操作などのClineの主要なコンポーネントを一覧にしてくださいまず Cline.ts が主要クラスで、タスク実行、ツール使用、AI通信などエージェントの実装がされていることがわかります。

また、AIの利用、ファイル操作、ブラウザ操作などの関連ファイルややってることの概略を知れます。

6. 主要コンポーネントのシーケンス図を作成する
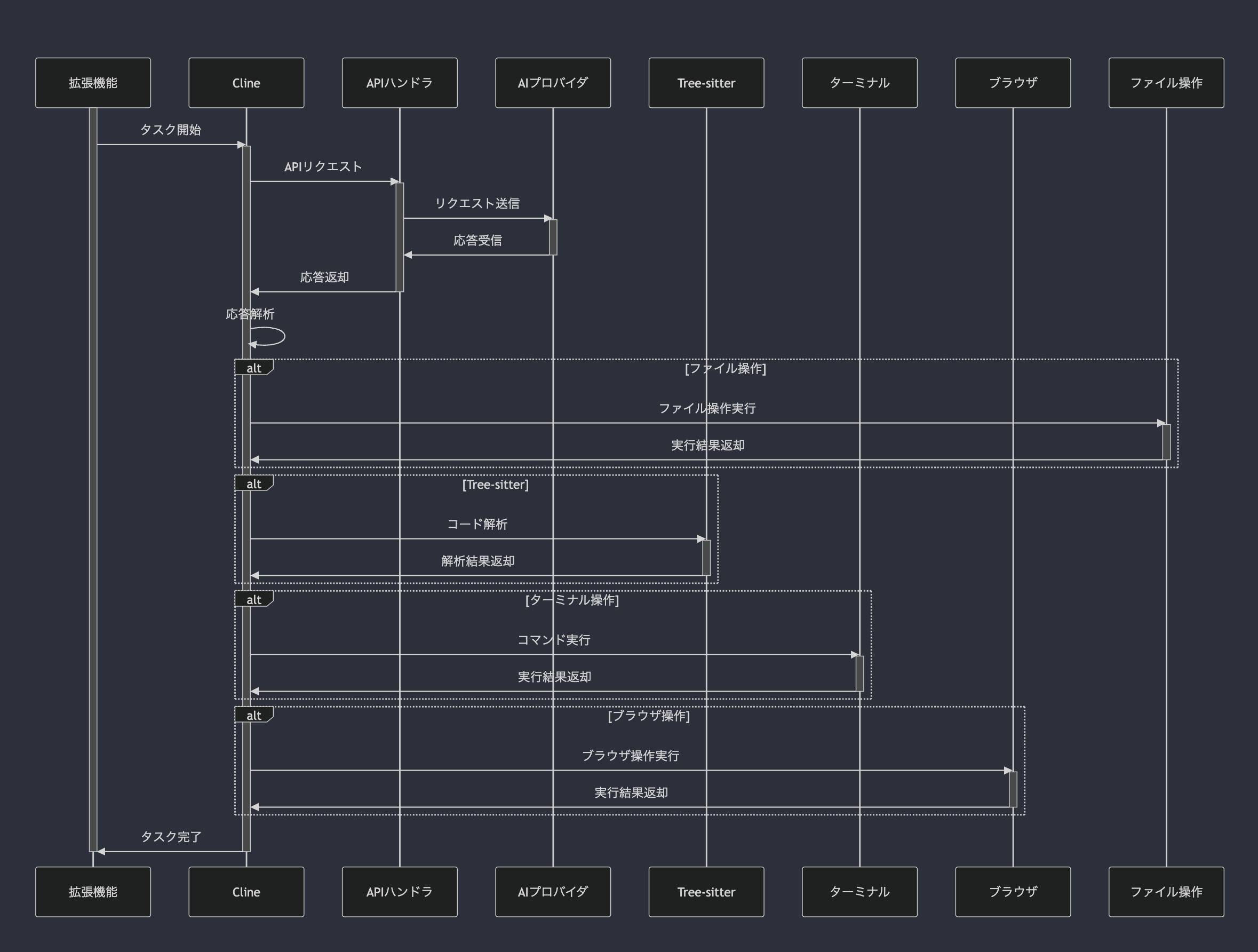
Clineの主要な処理がわかったので、シーケンス図を作成します。mermaid形式で出力してもらうことで図示できるようにします。
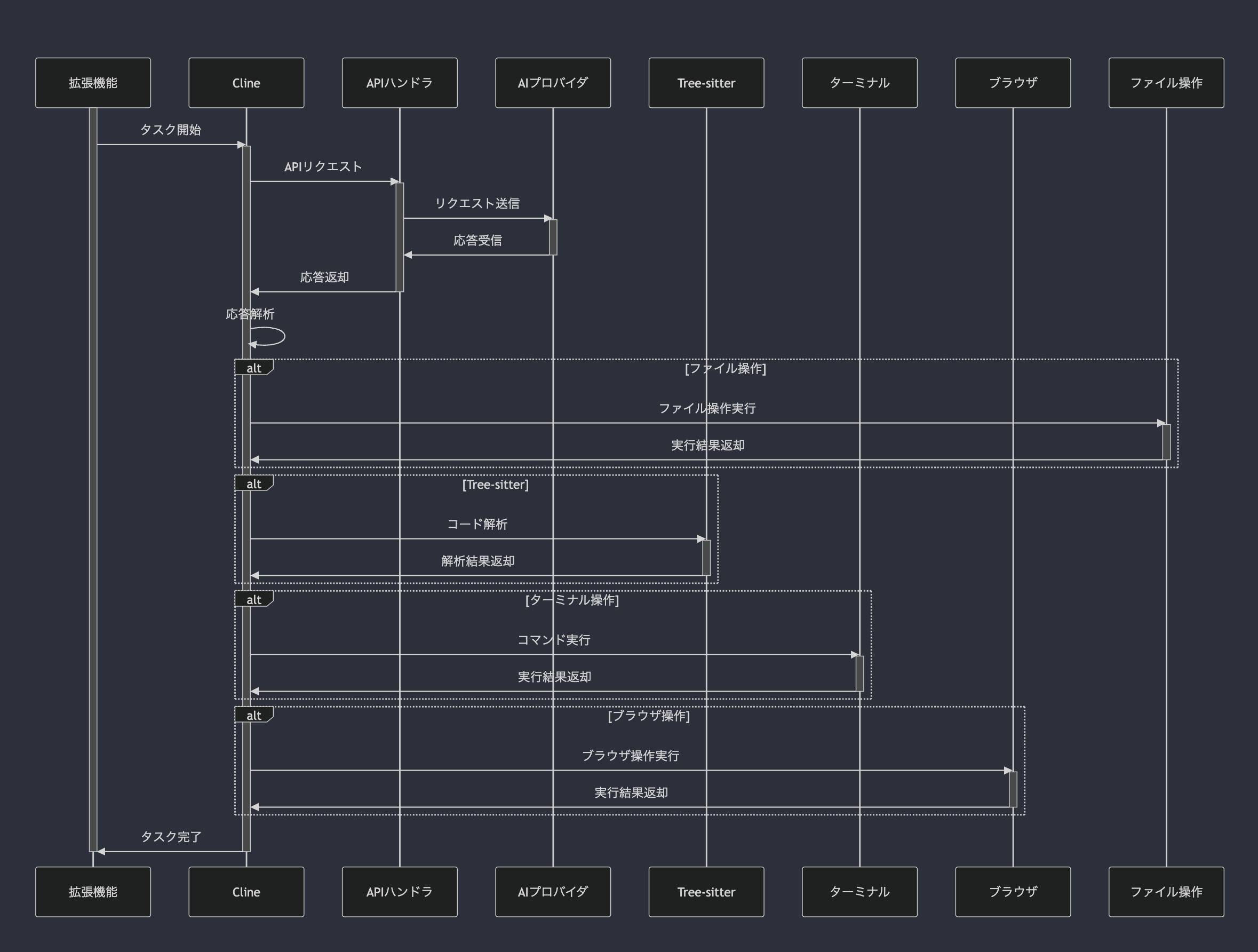
Client.tsのタスクの実行、ツール使用、API 通信などを管理している実装をmermaid形式のシーケンス図で表現してください。Geminiの結果で、mermaid形式のコードスニペットが出力されるのでコピペして、mermaidのplaygroundに入力すると次のようにシーケンス図が表示されました。
VSCodeの拡張機能(extension)からCline.tsが呼ばれ、Cline.ts内でAI関連のAPIを実行しながら、ファイル操作、コード解析、ターミナル操作、ブラウザ操作を条件分岐で振り分けていることがわかります。
実際にコードを見ても、細かなクラスなどは抜けてますがこの抽象度では大まかに正しかったです。

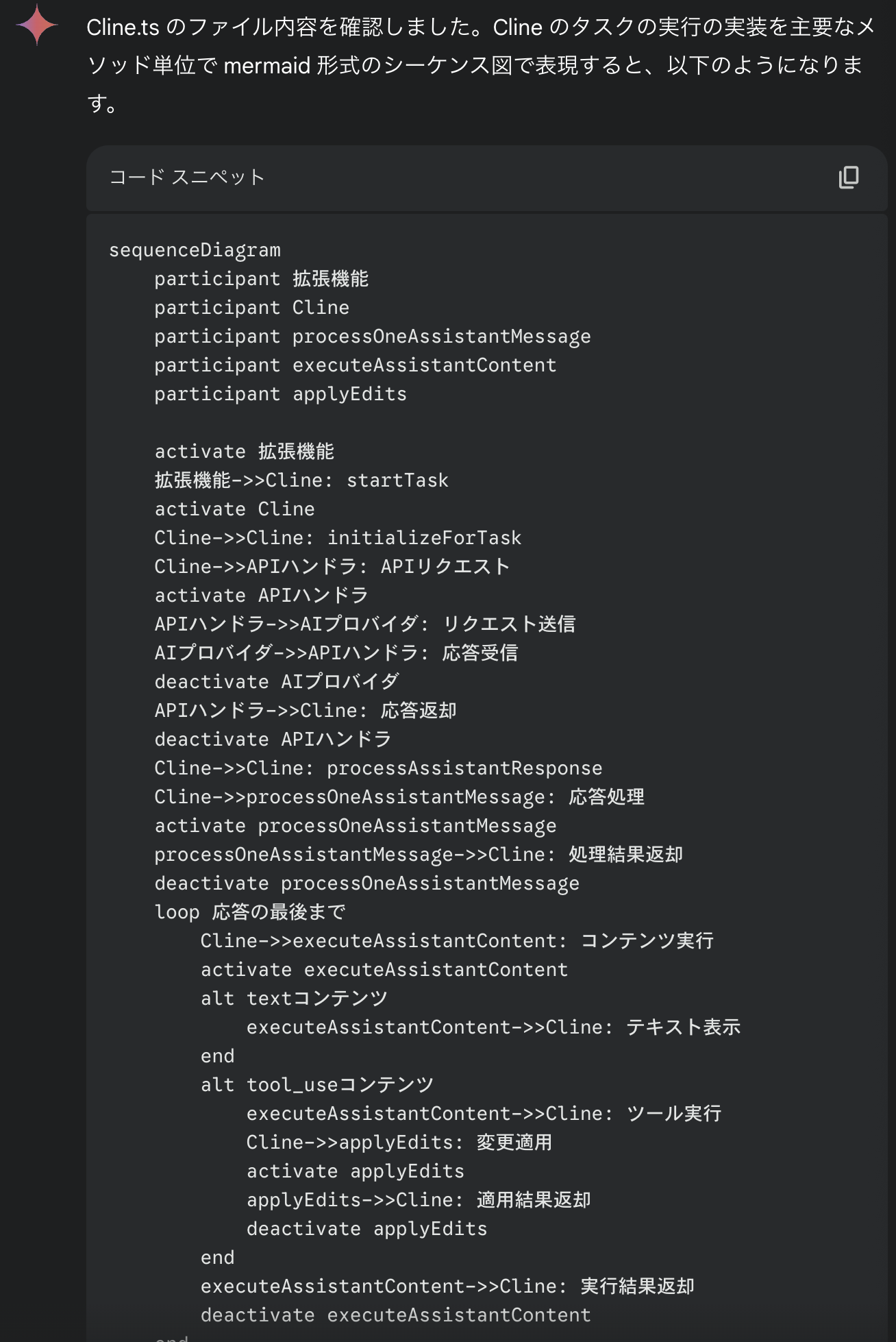
次に、より詳細のメソッドレベルでのシーケンス図を作成してもらいます。
Cline.tsのファイル内容を確認し、Clineのタスクの実行の実装を主要なメソッド単位でmermaid形式のシーケンス図にしてください。
- メソッド名は実際に記載されているメソッド名を利用する残念ながらここらへんから、実際にないメソッド名など嘘をつき始めてしまいます。(最初のコンテキスト情報を忘れてしまっているのかも)

まとめ
今回は、uithub.comとGeminiを使ってGitHub上のソースコードを読んでみました。
感想としては、概要を理解するのには有用そうだが、コードの詳細を理解するにはコードを読む方が早いという感想です。